ようやくWindowsに慣れてきました。Macとは違っていろいろと概念の理解が必要となります。
今回は、PHPのファイルを保存時に自動整形するものをまとめていきます
現在の環境は
windows11 / WSL2 Ubuntu20.04 / phpenvで導入したPHP7.4 / windows上のVSCode
プログラミングはCakePHP4をベースにしたものをここでは取り上げます
まずは、自動整形とチェックがどのようになっているかというと、PHP_CodeSnifferというものが頑張ってくれるのですが、CakePHPに限らず最近は、composerを使って外部ライブラリなどの組み込みを行うことがほとんどだと思います。デフォルトでcomposer.jsonの中に、以下のような記載があると思います。
{
"require-dev": {
"cakephp/cakephp-codesniffer": "~4.1.0"
}
"scripts" : {
"cs-check": "phpcs --colors -p src/ tests/",
"cs-fix": "phpcbf --colors -p src/ tests/"
}
}手動でチェックや修正を行う場合は、以下のように行います
$ vendor/bin/phpcs src/Controller/ExamplesController.php
FILE: /example/path/to/project/src/Controller/ExamplesController.php
------------------------------------------------------------------------------------------------
FOUND 22 ERRORS AND 2 WARNINGS AFFECTING 18 LINES
------------------------------------------------------------------------------------------------
6 | ERROR | [x] Type Cake\Core\Configure is not used in this file.
7 | ERROR | [x] Type Cake\Log\Log is not used in this file.
7 | ERROR | [x] Header blocks must not contain blank lines
9 | ERROR | [x] Use statements should be sorted alphabetically. The first wrong one is
| | App\Form\ContactForm.
9 | ERROR | [x] Type App\Form\ContactForm is not used in this file.
9 | ERROR | [x] Expected 0 lines between same types of use statement, found 1.
18 | ERROR | [ ] Missing doc comment for function initialize()
22 | ERROR | [x] Every function/method needs a newline afterwards
23 | ERROR | [x] Every function/method needs a newline before
30 | ERROR | [x] Expected at least 1 space before "=>"; 0 found
31 | ERROR | [x] Every function/method needs a newline afterwards
32 | ERROR | [x] Every function/method needs a newline before
34 | WARNING | [ ] Missing @return tag in function comment
38 | ERROR | [ ] Double space found
39 | ERROR | [x] Whitespace found at end of line
40 | ERROR | [x] Expected at least 1 space before "="; 0 found
43 | ERROR | [ ] Expected 0 blank lines before closing function brace; 1 found
43 | ERROR | [x] Every function/method needs a newline afterwards
43 | ERROR | [x] Function closing brace must go on the next line following the body; found 1
| | blank lines before brace
44 | ERROR | [ ] Missing doc comment for function addbyPotential()
51 | ERROR | [x] Expected 1 space(s) after closing parenthesis; found 0
51 | WARNING | [ ] Line exceeds 120 characters; contains 126 characters
54 | ERROR | [x] Expected 1 space(s) after closing parenthesis; found 0
65 | ERROR | [x] Expected 1 newline at end of file; 0 found
------------------------------------------------------------------------------------------------
PHPCBF CAN FIX THE 18 MARKED SNIFF VIOLATIONS AUTOMATICALLY
------------------------------------------------------------------------------------------------
Time: 45ms; Memory: 10MBこんな感じで出てきます。修正するには、
$ vendor/bin/phpcbf src/Controller/ExamplesContr
oller.php
PHPCBF RESULT SUMMARY
------------------------------------------------------------------------------------------------
FILE FIXED REMAINING
------------------------------------------------------------------------------------------------
...src/Controller/ExamplesController.php 18 5
------------------------------------------------------------------------------------------------
A TOTAL OF 18 ERRORS WERE FIXED IN 1 FILE
------------------------------------------------------------------------------------------------
Time: 77ms; Memory: 12MB
こんな感じで修正されます。
ただし、毎回やるのは面倒ですので、そこで設定です。
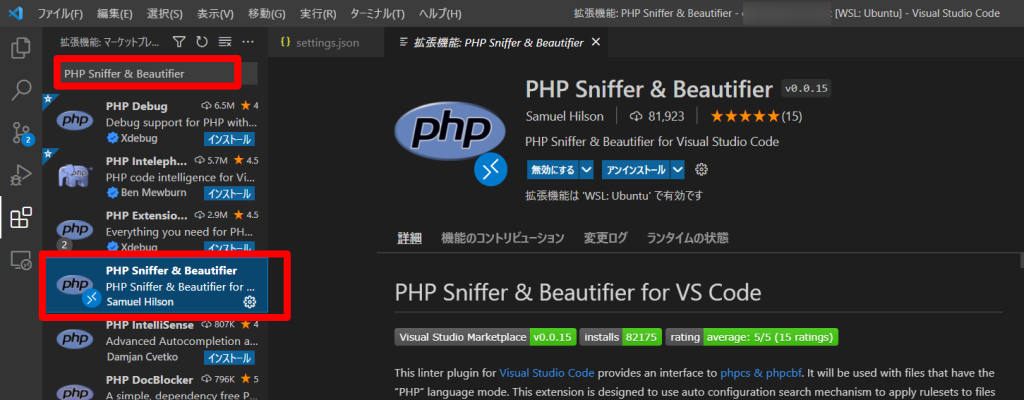
VSCode拡張機能のインストール
Ubuntu上から、
$ code .として、VSCodeを起動します。拡張機能のところから、PHP Sniffer & Beautifier という拡張機能をインストールします
PHP Sniffer & Beautifier - Visual Studio Marketplace
Extension for Visual Studio Code - PHP Sniffer & Beautifier for Visual Studio Code

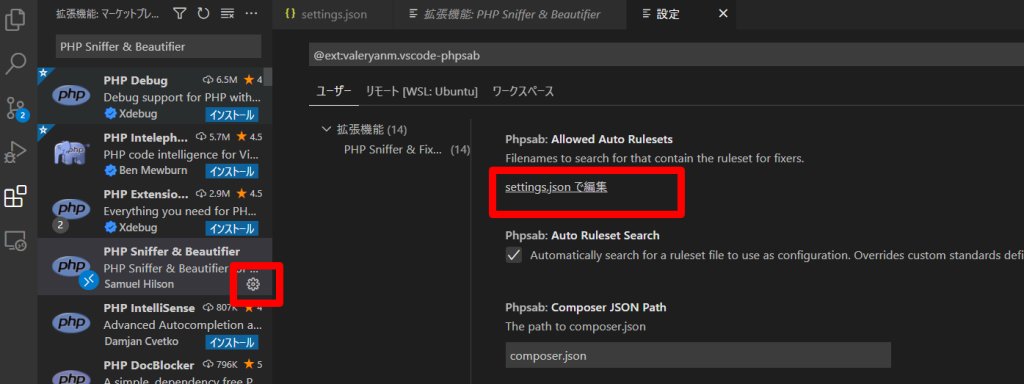
WSL上に今回はインストールしました。続いて設定です。歯車マークをクリック。
setting.jsonで編集をクリックします。

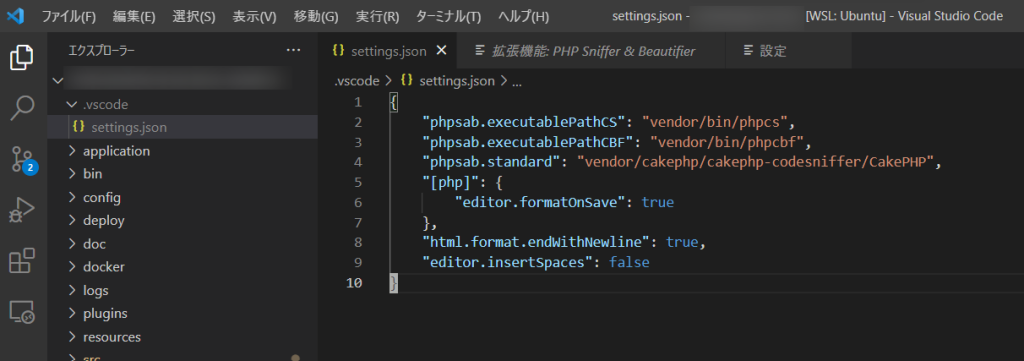
すると

こんな感じで、project/.vscode/settings.json というファイルを編集します。
上記は、この関連の部分のみ、抽出したものです。
これで、PHPのファイルを保存するだけ、自動整形がされるようになります。便利です!



コメント