これまでvimメインでやってきたものの最近のVSC(Visual Studio Code)はとっても便利な環境が整えられており、しかも無料ですから使わない手はありません。
インデントは2文字か、4文字なのか?、改行コードは、LF、CRLF?、文字列はシングルクォートで囲むのか、ダブルクオートで囲むのか?行末のセミコロンは必要か、不要か?など、コーディングスタイルのこだわりなどもあって、これを共通化させるために少々の設定が必要です。以下、設定手順です。
まず、必要となるのは、以下の3点です。順に見ていきましょう
- VSCに、ESLINTをインストールすること
- プロジェクトにeslintをインストールすること
- ルールファイル .eslintrc.jsを設定すること
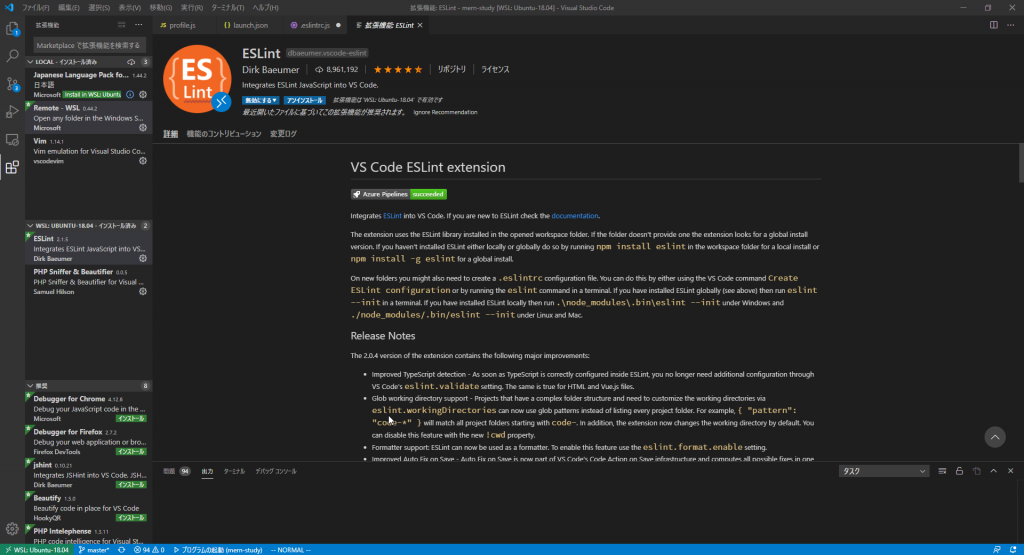
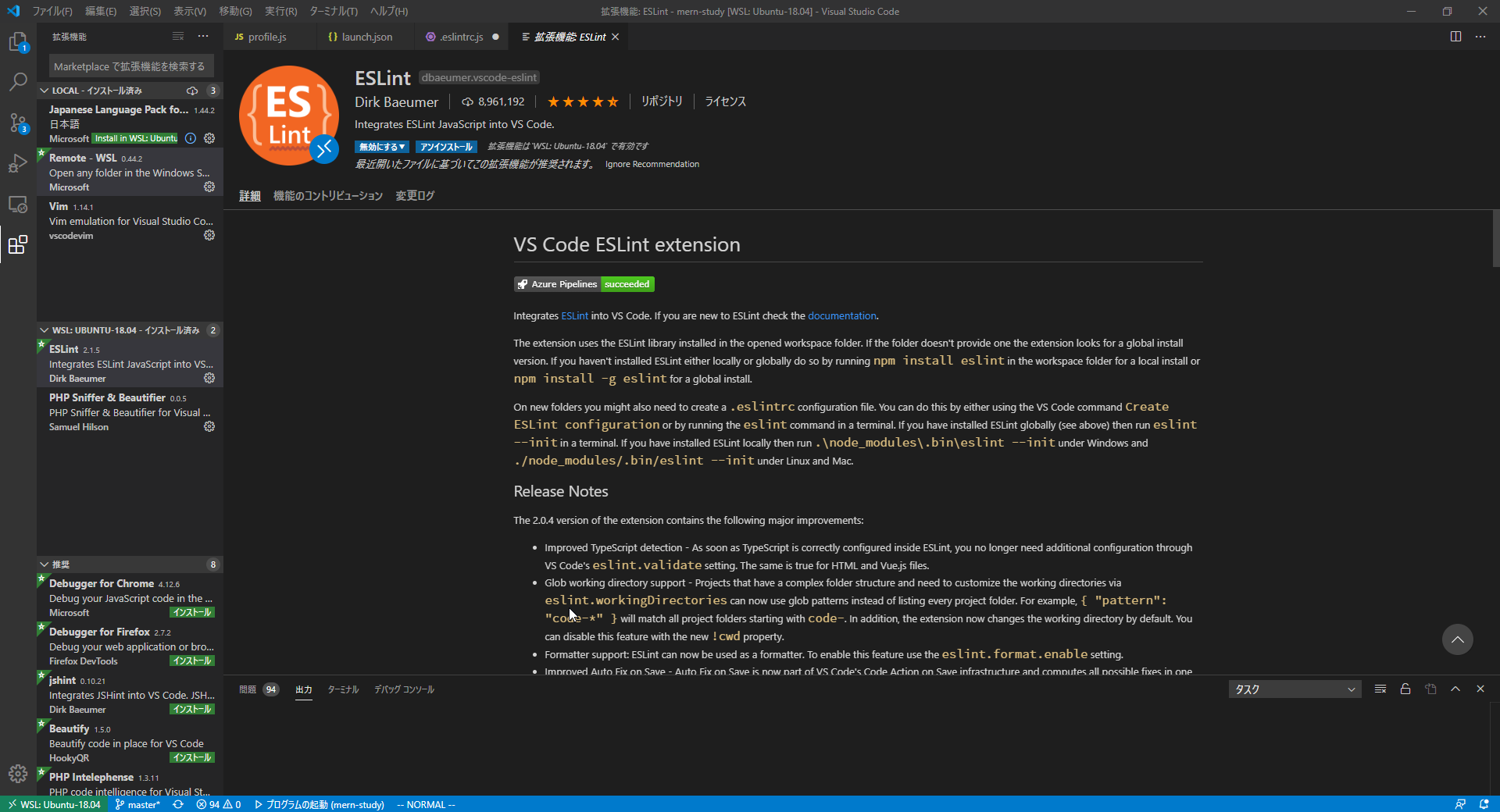
VSCにESLintをインストール
左側の拡張機能ボタンをクリック、eslintを検索し、インストールします。インストールを済ませたら、再読み込み(リロード)を行います。

プロジェクトにeslintをインストールします
VSCのコンソールもしくは、別のコンソールからインストールします。
# npm install eslint --save-devルールファイル.eslintrc.jsを設定します
初回ですので、ウィザード形式で設定してみます。コンソールにて
# ./node_modules/.bin/eslint --init
? How would you like to use ESLint?
To check syntax only
To check syntax and find problems
❯ To check syntax, find problems, and enforce code styleこのような形で問われてきますので、カーソルキーで上下させて希望の形を選びます。なお間違えても、再度実行するだけですので心配ありません。また作成された設定ファイルは後ほど編集できますので、まずは雛形を作るくらいの気持ちで問題ないかと思われます。
今回、私が設定した内容は以下のようにしてみました。質問? 設定値の順に表示されています
./node_modules/.bin/eslint --init
? How would you like to use ESLint? To check syntax, find problems, and enforce code style
? What type of modules does your project use? JavaScript modules (import/export)
? Which framework does your project use? None of these
? Does your project use TypeScript? No
? Where does your code run? Browser, Node
? How would you like to define a style for your project? Answer questions about your style
? What format do you want your config file to be in? JavaScript
? What style of indentation do you use? Spaces
? What quotes do you use for strings? Double
? What line endings do you use? Unix
? Do you require semicolons? No
Successfully created .eslintrc.js file in /appこれで完成なのですが、もう少し細かく編集したいと思います。ルールファイルは、上記のとおり現在のルートディレクトリに、.eslintrc.jsというファイル名で記載されています。基本書式は、
rules: {
name: [level, options]
}となり、この詳細(英語表記)は
Rules Reference - ESLint - Pluggable JavaScript Linter
A pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code qua...
もしくは翻訳頂いている方が多数いらっしゃって「eslint 日本語」で検索するといろいろなサイトが表示されます
ESLint ルール 一覧 (日本語)
主にC#、JavaScriptを使ったプログラミングに関するテクニックやハックに関するブログ。
現在の私の設定(.eslintrc.jsファイル)
module.exports = {
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": "eslint:recommended",
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"rules": {
"indent": [
"error",
2,
{ "SwitchCase": 1 }
],
"linebreak-style": [
"error",
"unix"
],
"quotes": [
"error",
"double"
],
"semi": [
"error",
"never"
],
"no-unused-vars": [
"error",
{
"vars": "all",
"args": "none"
}
],
"no-console": [
"off"
]
}
}


コメント