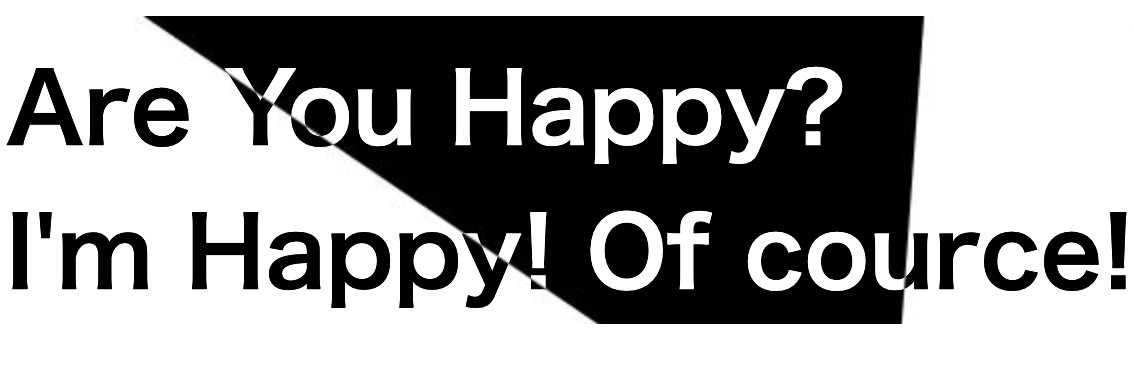
明暗はっきりとした背景に文字を重ねる場合に、文字が見えにくくなるパターンの場合、CSSで調整するだけでくっきりとできるようです

<head>
<style>
#message {
background-image:url(picture3.jpg);
background-color:#000;
}
p{
padding-top:10px;
font-size:3em;
font-weight:bold;
mix-blend-mode: difference;
color:#fff;
}
</style>
</head>
<body>
<div id="message">
<p>Are You Happy?<br/>
I'm Happy! Of cource!</p>
</div>
</body>
</html>